HTML,CSS,JS(자바스크립트)로 웹 그림판 만들기 2
1편 보러가기! CLICK 🖱!

1편에 이어서 자바스크립트,HTML,CSS로 웹 그림판 만들기 2탄을 가겠습니다.
자, 안전벨트 단단히 매시고 출바알🎈~
1️⃣ 채우기/그리기, 저장버튼 만들기

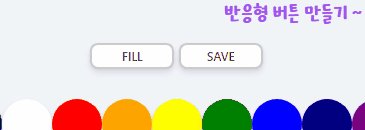
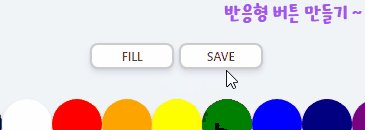
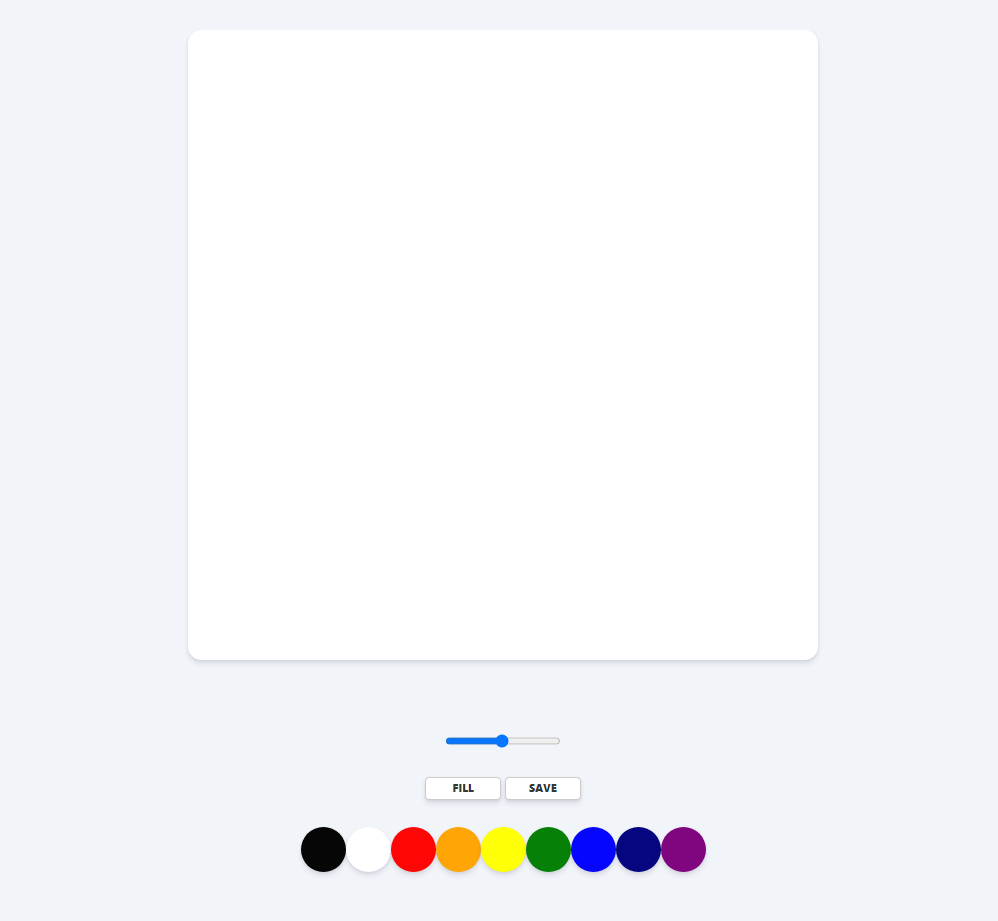
좌측과 같이 컬러 팔레트 위에
채우기, 저장하기 버튼 만들거에요
(채우기/그리기는 1개 버튼이 스위치되도록 구현 예정)
index.html에서
<div class="controls">여기 아래에 만들어주면 되겠죠,
1편에서 캔버스만들었던 문법처럼 버튼 만들어주면 됩니다.
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button></div>2️⃣ 저장버튼에 스타일 넣기
여기서 끝이면 심심하죠.. 지금 버튼이 멋이 없잖아요? 뽐이 없어
그렇다면 어디로 이동? Style.css로 이동~
우리가 버튼(btns)을 controls에 만들었으니까
Style.css>controls 구간으로 가서 태그 작성하면 됩니다.
아래와 같은 태그는 1편에서 설명한 부분이죵, 스타일 설정해주는 부분~ 정렬이나 배치 등!
저는 이런 식으로 되도록 설정했어요.

<< 기존

<<버튼의 변화!
.controls {
margin-top: 80px; /* 바깥 여백(위) */
display: flex; /* 디스플레이 설정은 유동성 있게~ */
flex-direction: column; /* 아이템 수직정렬 */
align-items: center; /* 가운데 정렬하라 */
}
.controls .controls__btns {
margin-bottom: 30px; /* 바깥 여백(아래) */
}...자바하다가 HTML, CSS하니까 왜 이렇게 코드가 깔끔~한거냐🤗 해피해피
버튼을 아래처럼 스타일을 2차로 추가해볼게요~
(이거보다 더 예쁘게 하셔도 돼요.)

<<기존 버튼

<<스타일 추가 (마지막 줄인 그림자 제외)

<<그림자까지 스타일 추가 (box-shadow라인)
그림자 하나로 분위기 완전 다르죠 👏

<<테두리와 색상 추가 설정~ (마지막 border와 color라인)

<<글자 대문자로, 폰트 사이즈 조정
소스를 보려면 더보기클릭
.controls__btns button{
all: unset; /* 버튼 스타일 초기화 (웹브라우저마다 설정된걸 해제) */
cursor: pointer; /* 커서 모양 바꾸기(1편에 마지막부분에 상세설명있음) */
background-color: white; /* 배경색 */
padding: 5px 0px; /* 영역 설정 */
width: 80px; /* 말해 뭐해~ 너비 설정 */
text-align: center; /* 가운데 정렬 하거라 */
border-radius: 8px; /* 8px만큼 가장자리 둥글게 하거라 */
box-shadow: 0 4px 6px rgba(50, 50, 93, 0.11), 0 1px 3px rgba(0, 0, 0, 0.068); /* 그림자 */
border: 2px solid rgba(0, 0, 0, 0.2); /* 테두리 */
color:rgba(0, 0, 0, 0.8); /* 색상 */
text-transform: uppercase; /* 대문자 */
font-weight: 600; /* 폰트 굵기 */
font-size: 12px; /* 폰트사이즈 */
}자~ 이렇게 해서! 버튼>>커서, 배경색, 가장자리둥글게, 위치, 그림자, 테두리 등등 설정 완료
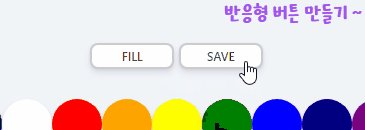
3️⃣ 버튼 클릭시 반응하게 만들기

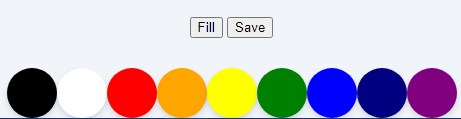
자 이제 버튼을 위 사진처럼 반응형으로 만들어볼게요.
어려운 건 없지만 위치에 맞게 넣으셔야하니 잘 따라오셔야 해요.
.controls__btns button:active {
transform: scale(0.98);
}위와 같은 코드를 작성하시면 버튼을 active하게 만들겠다는 거죠!
scale은 취향에 맞게 조정하시면 됩니다.
active에 대한 자세한 설명을 보고싶다면
https://developer.mozilla.org/ko/docs/Web/CSS/:active
참조하시면 좋아요!
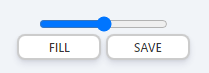
4️⃣ 브러쉬 사이즈 조정하기
스타일은 style.css에서 하고, 기능을 생성할때는 어디로 가야하죠? 아저씨~ 우는 손님이~ 처음인~가요~...🎶
네.. index.html로 갑시다.
어느 구간에 넣어야 할까요?
브러쉬 사이즈를 조정해야하니까 컨트롤 아래에 생성해주면 좋겠죠
<div class="controls">컨트롤 아래에 아래의 태그를 추가작성해줍니다.
<div class="controls__range">
<input type="range" id="jsRange"
min="0.1" max="5.0" value="2.5" step="0.1"/>
가장 마지막줄은 브러쉬 속성값입니다.
<<자 우리가 이걸 만든거에요.
취향에 따라 수정해주시면 되고 저도 결론적으로는 여기서 조금 더 모양을 변형시켜봤어요.
5️⃣ 페인팅 기능을 세팅
이제 그림판에 모양새는 그럴싸하게 만들었으니, 기능을 넣어야겠죠?
어떤 기능이 필요할까요?
캔버스 내에서 마우스를 클릭하는 작업- 그림그리기 시작
마우스를 떼거나 캔버스 밖으로 이동한다면? 그림그리기 중단
이렇게 되면 되겠죠?
코드를 짜서 구현해봅시다~
app.js로 이동합니다.
코드를 보려면 더보기 클릭
const canvas = document.getElementById("jsCanvas");
let painting = false;
function stopPainting(){
painting = false;
}
function onMouseMove(event) { /* <<MouseMove여기가 중요!!! */
const x = event.offsetX;
const y = event.offsetY;
}
function onMouseDown(event) {
painting = true;
}
function onMouseUp(event) {
stopPainting();
}
if (canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", startPainting); /* 페인팅 시작 */
canvas.addEventListener("mouseup", stopPainting); /* 페인팅 멈춤 */
canvas.addEventListener("mouseleave", stopPainting); /* 페인팅 멈춤 */
}기본적으로는 페인팅이 false인 상태에서, 기능들을 넣어줍니다.
마우스가 움직일때! x축과 y축을 정해줘야겠죠? 위치를 알아야 그리니까~
그게 const x, y로 mouseMove 라인이구요.
MouseDown에만 그림을 그리고
MouseUp이거나 MouseLeave에는 페인팅을 멈추도록 event를 생성해주었습니다.
정말 너무 너무 예쁜 코드들...😍
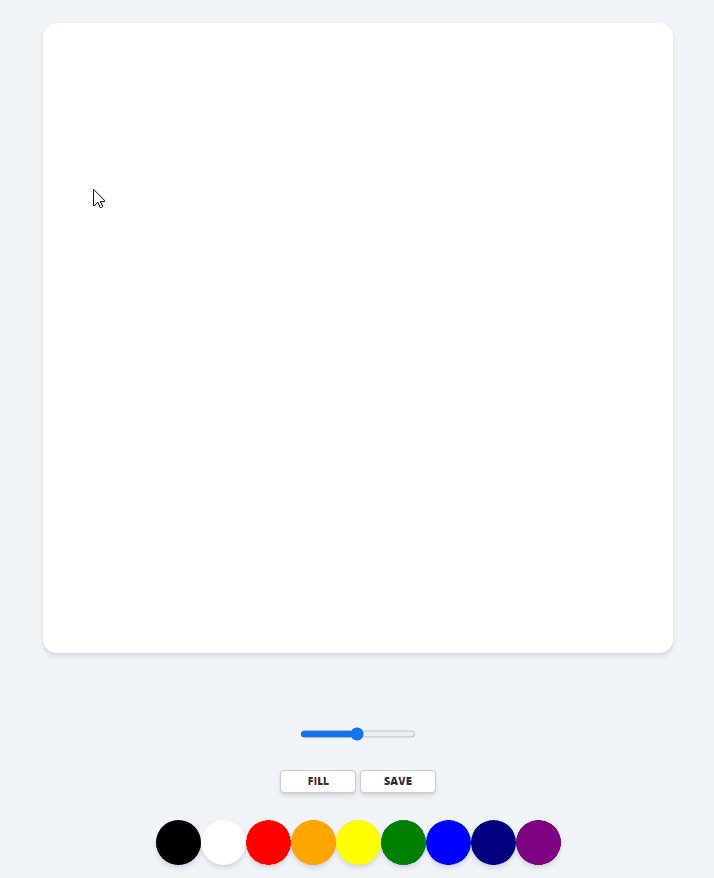
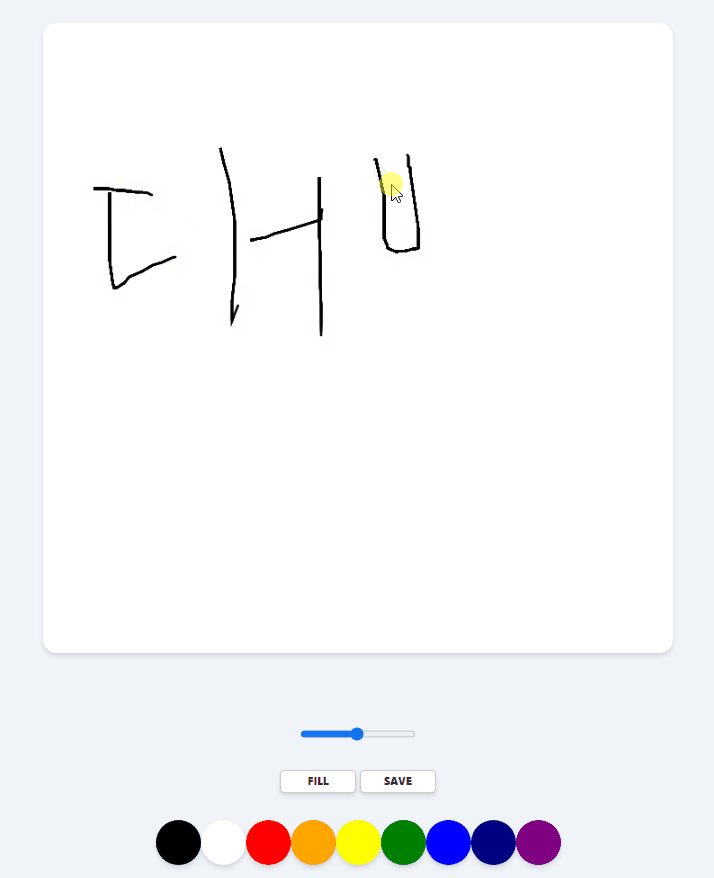
화면이 어떻게 구현됐나 확인해볼까요?
Tada~!!!🤩✨🎉🎊

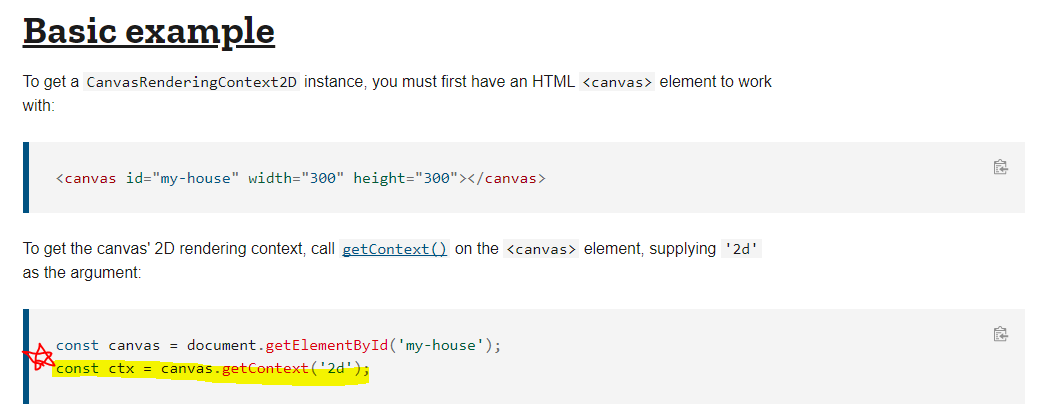
6️⃣ Canvas에서 Context 기능써서 구현하기

MDN에서 알려주는 것 처럼 아주 간단한 코드로 구현할 수 있습니다.
우리는 게시판에서 2D 기능을 사용하니까 저 코드를 넣으면 됩니다.
아래 MDN에서 Context에 대해 어떤걸 구현할 수 있고 어떻게 사용하는지 자세한 설명 확인할 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D
Reference에 각 태그의 기능 설명이 다 나와있습니다!
자, 우리 위의 코드에서 제가 주석처리한거 보셨나요? MouseMove가 중요하다고 한 이유를 알려드릴게요.
페인팅을 멈추고 시작하는 기능은 쉽죠.
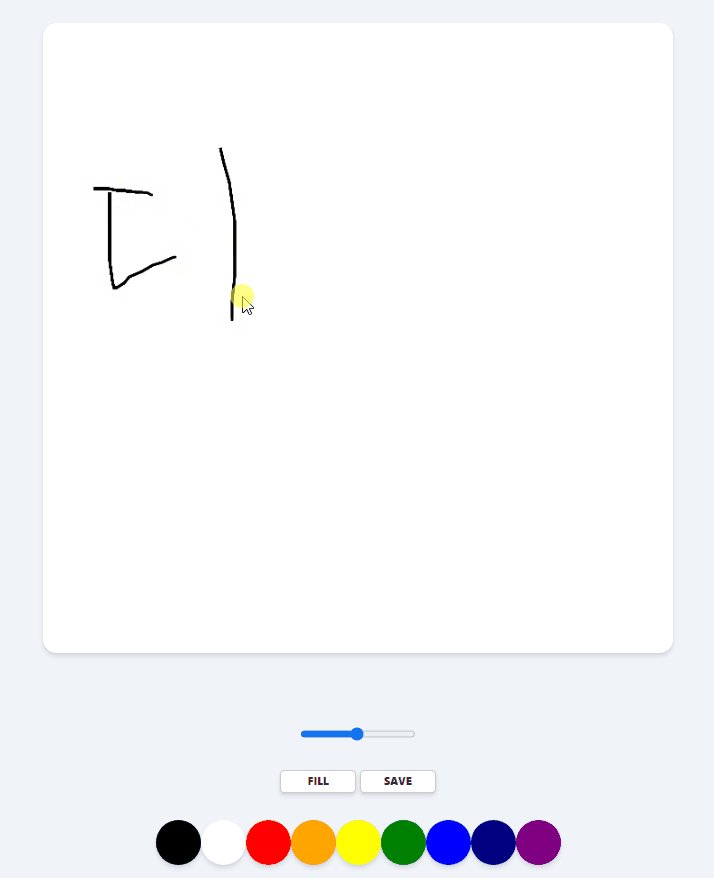
페인팅에서 가장 중요한건? 바로 그리는거죠.
마우스의 움직임을 파악해서 그려나가는 과정을 지금부터 MouseMove에 코딩 할거에요.
여전히 app.js에서 작업합니다.
아래와 같이 코딩했습니다.
각 태그의 기능 설명은 위의 Reference 링크를 클릭해서 참고해주세요~ (단순한 문법들임)
코드를 보려면 더보기 클릭
🔻app.js
const canvas = document.getElementById("jsCanvas");
const ctx = canvas.getContext("2d");
canvas.width = 700;
canvas.height = 700;
ctx.strokeStyle = "#000000";
ctx.lineWidth = 2.5; /* 라인 굵기 */
let painting = false;
function stopPainting() {
painting = false;
}
function startPainting() {
painting = true;
}
function onMouseMove(event) {
const x = event.offsetX;
const y = event.offsetY;
if (!painting) {
ctx.beginPath();
ctx.moveTo(x, y);
} else{
ctx.lineTo(x, y);
ctx.stroke();
}
}
function onMouseDown(event) {
painting = true;
}
if (canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", startPainting);
canvas.addEventListener("mouseup", stopPainting);
canvas.addEventListener("mouseleave", stopPainting);
}
🔻index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Painting</title>
</head>
<body>
<canvas id="jsCanvas" class="canvas"></canvas>
<div class="controls">
<div class="controls__range">
<input type="range" id="jsRange"
min="0.1" max="5.0" value="2.5" step="0.1"/>
</div>
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button></div>
<div class="controls__colors" id="jsColors">
<div class="controls__color" style="background-color: black;"></div>
<div class="controls__color" style="background-color: white;"></div>
<div class="controls__color" style="background-color: red;"></div>
<div class="controls__color" style="background-color: orange;"></div>
<div class="controls__color" style="background-color: yellow;"></div>
<div class="controls__color" style="background-color: green;"></div>
<div class="controls__color" style="background-color: blue;"></div>
<div class="controls__color" style="background-color: navy;"></div>
<div class="controls__color" style="background-color: purple;"></div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
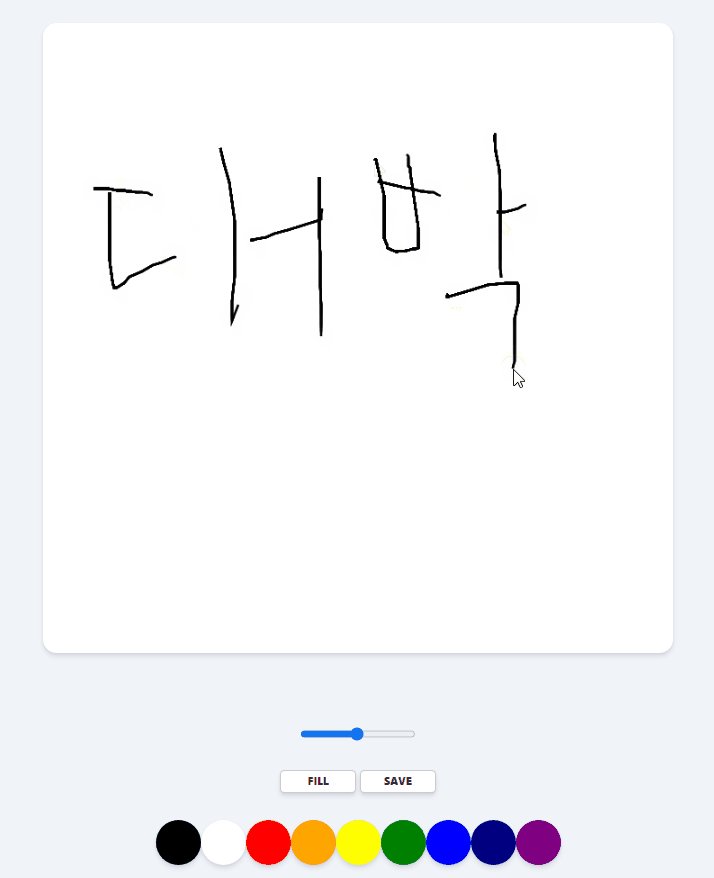
7️⃣ 중간 결과 확인

우와아아아아~~~ 이 맛에 코딩한다~~~~~~~~~~
쏴리질러~~~~~~~~~~~~~~!

그러나! 아직 추가할 기능이 몇가지 남았습니다.
컬러 바꾸는 코드, 브러쉬 사이즈 설정하는 코드, 채우기 기능, 이미지 저장하는 기능 등이 남았죠?
그건 어디서?
3편에서 보시죠 후후 😎

사용한 프로그램(소스코드 편집기): Visual Studio Code (a.k.a VScode)

(위 참고의 노마트코더를 보고 만들었습니다. 영상으로 잘 나와있으니 보시는걸 추천합니다.)